
▶[서론]
○● 0312 새로웠던 것
1. @controller 어노테이션이 없으면 controller 역할을 하지 못함, 그냥 컨트롤러는 view를 반환함
2. @RestController
JSON이나 XML 형식의 응답 반환
<< api 연동에 쓰면 됨. 얘가 json 내려주는 거.
3. js파일이나 css파일은 src>main>webapp>resources파일에 넣어둔다.
▶[본론]
○● 0312 내용 정리
● AJAX
○○○●●● AJAX란
Asynchronous(비동기적으로)
JavaScript
and
XML의 약어발음: 에이잭스
비동기적으로 서버와 통신하여 새로고침 없이 웹 페이지의 일부를 동적으로 업데이트하는 기술.
언어가 아님. js 에서 쓰는거. ( xxx.js 에 코딩해야함 )
최근 XML 대신 JSON을 사용하는 경우가 많아져 "AJAJ" 또는 "AJAX with JSON"이라는 용어도 사용.
todo: 최근에는 XMLHttpRequest보다 더 간편하고 강력한 "Fetch API"나 "Axios"와 같은 라이브러리를 사용하는 것이 더 일반적임
Ajax(Asynchronous JavaScript and XML)는 웹 애플리케이션에서 비동기적으로 서버와 통신하기 위한 기술이고, RESTController는 Spring 프레임워크에서 RESTful 웹 서비스를 만들기 위한 방법 중 하나입니다.
여기서 REST는 Representational State Transfer의 약어로, HTTP를 통해 자원을 처리하는 아키텍처 스타일입니다. RESTful 서비스를 구현할 때( Ajax를 사용하여 이러한 RESTful 서비스와 통신할 때 ), 요청 메서드(GET, POST, PUT, DELETE 등)를 사용하여 자원을 생성, 읽기, 갱신, 삭제하는 데 사용됩니다. 이러한 요청을 처리하기 위해 Spring 프레임워크에서는 @RestController 어노테이션을 사용하여 RESTful 서비스를 제공하는 컨트롤러 클래스를 정의할 수 있습니다.
간단한 예를 들어보겠습니다. 다음은 Spring에서 RESTful 서비스를 제공하는 컨트롤러의 예시입니다.
○○○●●● AJAX 특징
synchronous(동기적)<--> Asynchronous(비동기적)
- 비동기적으로 통신한다.-> 새로고침 없이 동적으로 업데이트(뿅)하는 기술
- 언어가 아니다.
- 정의에도 나와있듯이 js에서 적용한다.
- 최근에는 XMLHttpRequest보다 더 간편하고 강력한 "Fetch API"나 "Axios"와 같은 라이브러리를 사용하는 것이 더 일반적
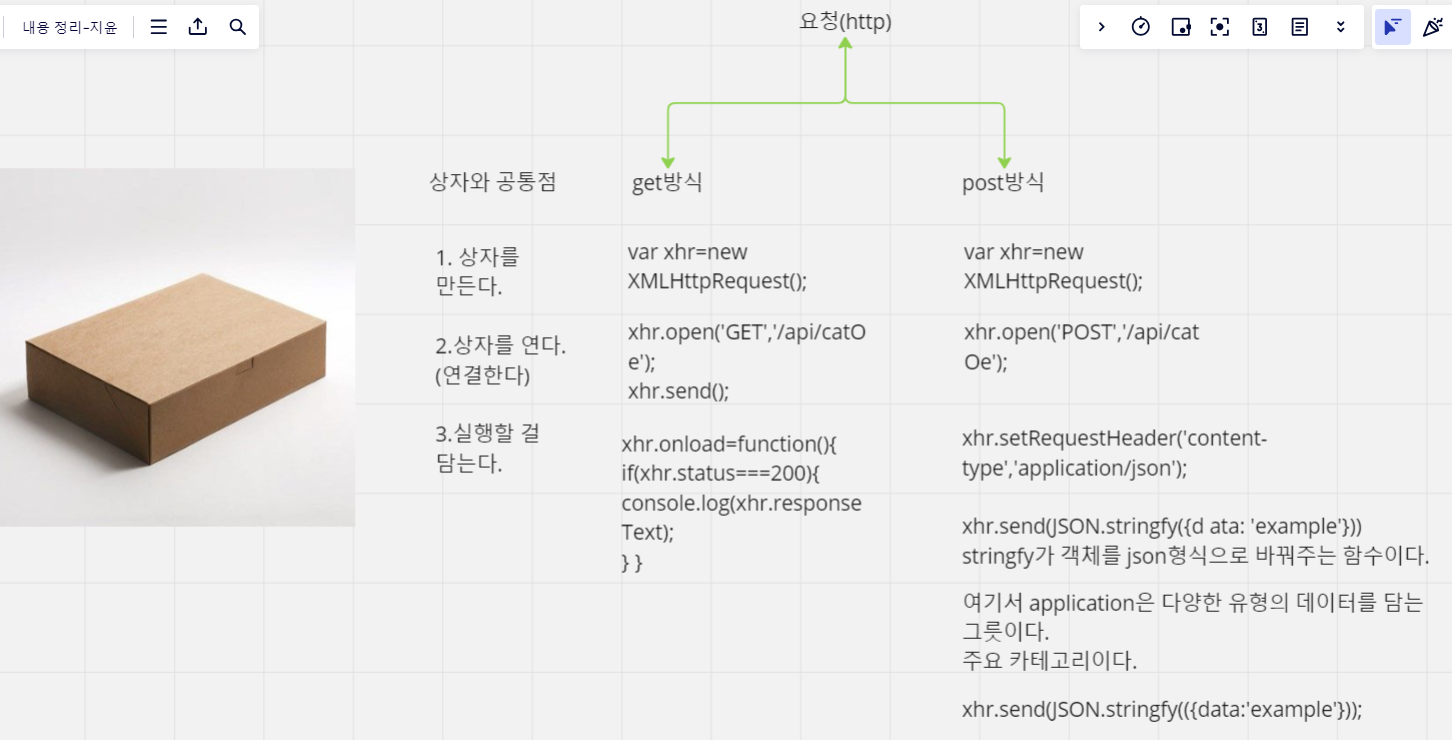
○○○●●● 작동법
1. 객체 생성
var xhr =new XMLHttpRequest();
2. 요청 보내기
문을 여시오
xhr.open('get','http://example.com/data'); //get/post 방식과 요청 URL 설정하기
xhr.send();
3. 응답 받기
펑션 형식
xhr.onload=function(){
이 안에 실행될 내용 적기
if(xhr.status===200){-> 200이 일반적으로 통신이 성공했다는 숫자
console.log(xhr.responseText);
}
}
참고. POST 요청 보내기
xhr.open('POST', 'http://example.com/data'); // POST 요청 설정
xhr.setRequestHeader('Content-Type', 'application/json'); // 요청 헤더 설정
xhr.send(JSON.stringify({ data: 'example' })); // JSON 데이터 보내기
POST 요청을 보낼 때는
xhr.setRequestHeader() 메서드로 요청 헤더를 설정하고,
xhr.send() 메서드에 데이터를 전달합니다.
○○○●●● 생성 객체
|
open(method, url, async)
|
서버와의 HTTP 연결을 열고 요청을 설정함.
method는 HTTP 요청 방식(GET, POST, PUT 등)을 지정하고, url은 요청을 보낼 서버의 URL 지정. async는 비동기 여부를 지정.
|
|
setRequestHeader(name, value)
|
HTTP 요청에 헤더 정보를 추가합니다. name은 헤더 이름을, value는 헤더 값(value)을 지정합니다.
|
|
send(data)
|
HTTP 요청을 서버로 보냅니다. data는 HTTP 요청에 함께 보낼 데이터를 지정합니다.
|
|
abort()
|
HTTP 요청을 취소합니다.
|
|
getResponseHeader(name)
|
HTTP 응답에 포함된 헤더 정보를 가져옵니다. name은 가져올 헤더의 이름을 지정합니다.
|
|
getAllResponseHeaders()
|
HTTP 응답에 포함된 모든 헤더 정보를 가져옵니다.
|
|
onreadystatechange
|
HTTP 요청의 상태가 변경될 때 호출될 이벤트 핸들러를 지정합니다. 이벤트 핸들러는 readyState 속성이 변경될 때마다 호출됩니다.
|
|
readyState
|
객체의 상태를 나타내는 속성으로, 0~4의 값을 가집니다. 0은 초기화되지 않은 상태, 1은 서버와의 연결이 설정된 상태, 2는 요청이 받아들여진 상태, 3은 요청 처리 중인 상태, 4는 요청이 완료된 상태를 의미합니다.
|
|
status
|
HTTP 응답의 상태 코드를 나타내는 속성입니다. 예를 들어, 200은 성공적으로 처리되었음을 나타냅니다.
|
○○○●●● AJAX에서의 get방식과 post방식의 차이

○○○●●● 작업 파일
ApiCatController.java
package com.peisia.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.peisia.dto.Cat;
@RequestMapping("/api/*")
@RestController
public class ApiCatController {
@GetMapping("/catOne")
public Cat getCatOne() {
Cat cat = new Cat();
cat.setName("야옹이");
cat.setAge(5);
// 이렇게 객체를 리턴하면 json 이 객체 구조로 해서 자동으로 출력됨.
// 즉, 이 주소로 api 요청을 하면
// 고양이 이름, 나이 json을 받아갈 수 있게 되는 것.
return cat;
}
@GetMapping("/catTwo")
public Cat getCatTwo() {
Cat cat = new Cat();
cat.setName("떼껄룩");
cat.setAge(10);
return cat;
}
@GetMapping("/hamster")
public Cat getCatThree() {
Cat cat = new Cat();
cat.setName("햄쮜");
cat.setAge(29);
return cat;
}
}
AjaxController.java
package com.peisia.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/ajax/*")
public class AjaxController {
@GetMapping("/cat")
public void cat() {
}
}
testapi.js
window.onload=function(){
var cat1_area = document.getElementById("cat1_area");
var cat2_area = document.getElementById("cat2_area");
var xhr = new XMLHttpRequest();
var a = document.getElementById("cat1");
a.addEventListener("click", function() {
xhr.open('GET', '/api/catOne'); // HTTP 메서드와 요청 URL 설정. todo: 현 컨텍스트path에 맞춰 수정할 것
xhr.send(); // 요청 보내기
xhr.onload = function() {
if (xhr.status === 200) { // 응답 상태 확인
console.log(xhr.responseText); // 응답 데이터 출력
alert(xhr.responseText);
cat1_area.innerHTML = xhr.responseText;
} else {
console.error(xhr.statusText); // 오류 메시지 출력
}
};
});
var b = document.getElementById("cat2");
b.addEventListener("click", function() {
xhr.open('GET', '/api/catTwo'); // HTTP 메서드와 요청 URL 설정. todo: 현 컨텍스트path에 맞춰 수정할 것
xhr.send(); // 요청 보내기
xhr.onload = function() {
if (xhr.status === 200) { // 응답 상태 확인
var jo = JSON.parse(xhr.responseText);
var s = "고양이름:"+jo.name+" 고양이나이:"+jo.age;
alert(s);
cat2_area.innerHTML = s;
} else {
console.error(xhr.statusText); // 오류 메시지 출력
}
};
});
var c = document.getElementById("cat3");
c.addEventListener("click", function() {
xhr.open('GET', '/api/hamster'); // HTTP 메서드와 요청 URL 설정. todo: 현 컨텍스트path에 맞춰 수정할 것
xhr.send(); // 요청 보내기
xhr.onload = function() {
if (xhr.status === 200) { // 응답 상태 확인
console.log(xhr.responseText); // 응답 데이터 출력
alert(xhr.responseText);
cat3_area.innerHTML = xhr.responseText;
} else {
console.error(xhr.statusText); // 오류 메시지 출력
}
};
});
}
cat.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 0. 웹 애플리케이션의 루트 경로(컨텍스트 경로) 를 가져와서 링크에 다 연결해줘야 함 -->
<!-- 1. 0을 위한 준비. jstl core 태그 선언 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 2. 0을 위한 준비. el 태그로 가져올 수 있는데 이걸 더 짧게 찍기위해 변수 대입함. -->
<c:set var="cp" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="${cp}/resources/testapi.js"></script>
</head>
<body>
ajax api 테스트
<hr>
<button id="cat1">삵</button>
<div id="cat1_area"></div>
<button id="cat2">칡</button>
<div id="cat2_area"></div>
<button id="cat3">햄스터</button>
<div id="cat3_area"></div>
</body>
</html>
home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta charset="UTF-8">
<%-- <%@ page session="false" %> --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="cp" value="${pageContext.request.contextPath}" />
<html>
<head>
<title>Home</title>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="${cp}/resources/testapi"></script>
</head>
<body>
<h1>Hello world!</h1>
<P>The time on the server is ${serverTime}.</P>
<a href="/test/getOnePlusTwo">1+2 결과 보러 가기</a>
<a href="${cp}/guest/getList">[방명록]</a>
<a href="${cp}/guest/write">새글 쓰기</a>
<a href="${cp}/weather/weatherList">우리나라 날씨</a> 어제의 날씨입니다~ 어제
${location} 의 최저기온은 ${tMin} 도 최고 기온은 ${tMax} 였습니다. 날씨였습니다.
<button onclick="showCat()">고양이를 보자</button>
<div>
<img id="img-cat">
</div>
<hr>
<a href="${cp}/air/atmosphere">대기농도</a>
<hr>
<a href="${cp}/guest/seoulPharmacy">한국 약국</a>
<%-- <a href="${cp}/guest/culture">문화</a> --%>
<a href="${cp}/animal/animalForest">동숲</a>
<a href="${cp}/api/catOne">야옹이1</a>
<a href="${cp}/api/catTwo">야옹이2</a>
<a href="${cp}/api/hamster">햄쮜</a>
<a href="${cp}/ajax/cat">야옹이 떼껄룩</a>
<script>
function showCat() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
let imgUrl = response[0]['url'];
$("#img-cat").attr("src", imgUrl);
}
})
}
</script>
</body>
</html>
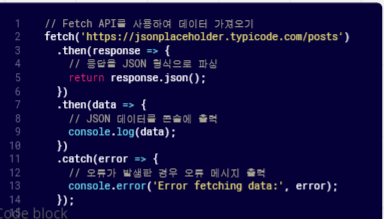
○○○●●● fetch api 사용 예시

// GET 요청 보내기
fetch('https://api.example.com/data')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json(); // JSON 형식으로 데이터 읽어오기
})
.then(data => {
console.log(data); // 받은 데이터 출력
})
.catch(error => {
console.error('Error fetching data:', error);
});
// POST 요청 보내기
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: 'John', age: 30 }) // JSON 형식의 데이터 전송
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json(); // JSON 형식으로 받은 응답 읽어오기
})
.then(data => {
console.log(data); // 받은 응답 데이터 출력
})
.catch(error => {
console.error('Error posting data:', error);
});
○○○●●● axios 사용 예시
import axios from 'axios';
// GET 요청 보내기
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data); // 서버로부터 받은 데이터 출력
})
.catch(error => {
console.error('Error fetching data:', error);
});
// POST 요청 보내기
axios.post('https://api.example.com/data', { name: 'John', age: 30 })
.then(response => {
console.log(response.data); // 서버로부터 받은 응답 출력
})
.catch(error => {
console.error('Error posting data:', error);
});
▶[결론]
* AJAX 기초 강의 수강
*작업파일
● 0312
1) AJAX 기초
'개발 회고' 카테고리의 다른 글
| [솔데스크] 풀스택 과정 15주-4 총66회차 ‘회고’ | GIT(0314) (0) | 2024.03.16 |
|---|---|
| [솔데스크] 풀스택 과정 15주-3 총65회차 ‘회고’ | AJAX | JQUERY(0313) (0) | 2024.03.13 |
| [솔데스크] 풀스택 과정 14주-5 총62회차 ‘회고’ | JSON(0308) (2) | 2024.03.08 |
| [솔데스크] 풀스택 과정 14주-4 총61회차 ‘회고’ | JSON(0307) (0) | 2024.03.07 |
| [솔데스크] 풀스택 과정 14주-2 총59회차 ‘회고’ | JSON(0305) (1) | 2024.03.06 |



