
▶[서론]
○● 0313 새로웠던 것
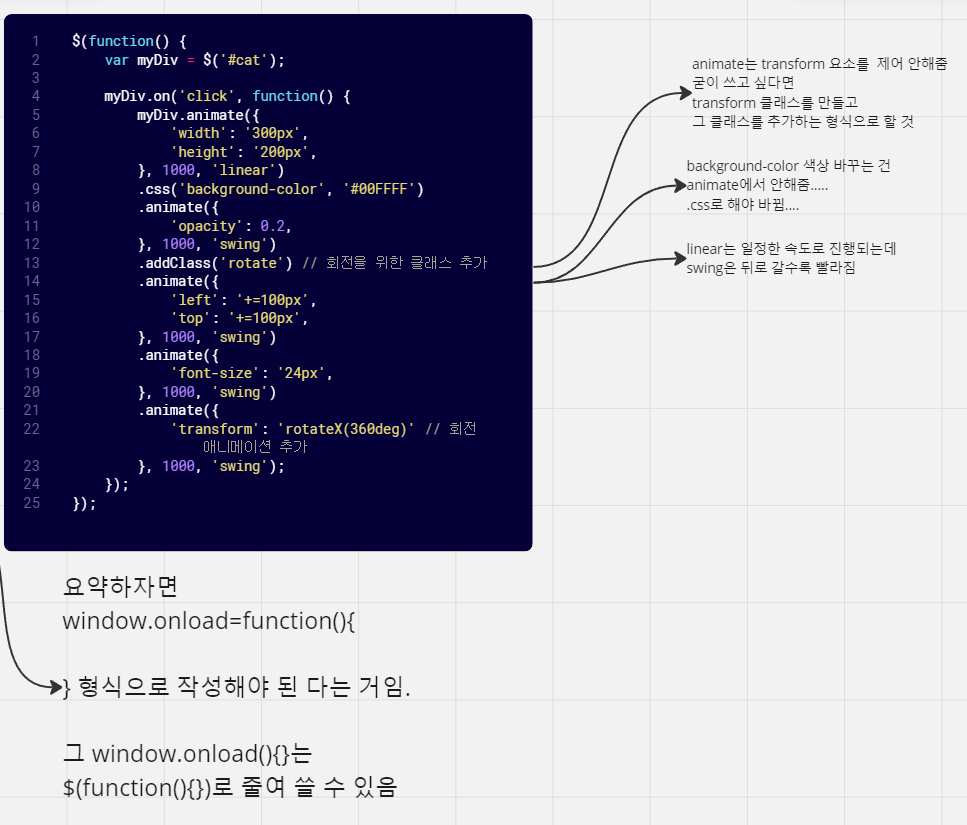
1.animate는 transform 요소를 제어 안해줌. 굳이 쓰고 싶다면 transform 클래스를 만들고 그 클래스를 추가하는 형식으로 할 것
2. background-color 색상 바꾸는 건 animate에서 안해줌......css로 해야 바뀜....
3.

쉽게말해서 $(function(){
})
감싸서 써야 된다는 얘기임
▶[본론]
○● 0313 내용 정리
● AJAX | JQUERY
○○○●●● JQUERY란




○○○●●● JQUERY 활용

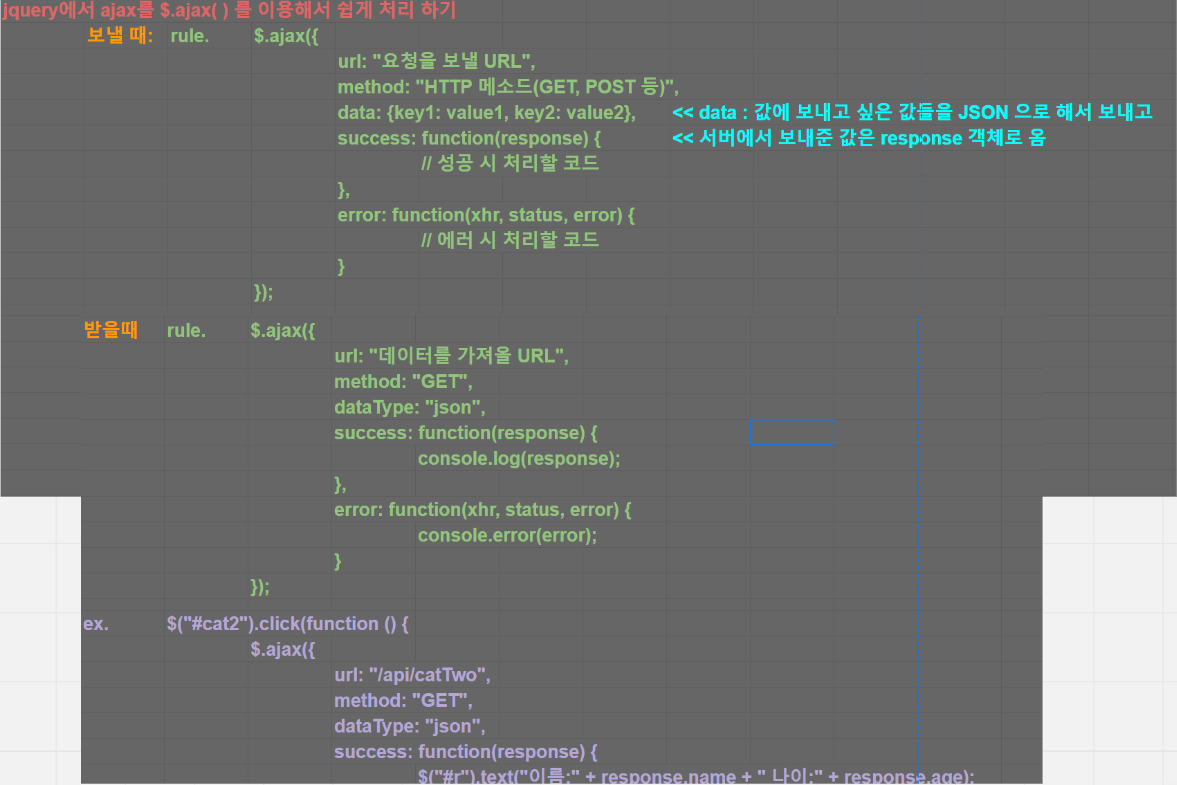
○○○●●● 작동법


$.ajax({
url: "데이터를 가져올 URL",
method: "GET",
dataType: "html",
<< 여기를 html 로하고
success: function(response) {
// 받아온 데이터를 출력
$('#cat').html(response);
<< 여기를 객체.html(response) 함수에 매개변수에 결과 변수 전달하는 식으로 처리
},
id=cat 인 div 내부에 태그로 들어감.
error: function(xhr, status, error) {
*주의* 이 때 스프링 컨트롤러는
api Rest 컨트롤러 말고, 일반컨트롤러로 html 리턴해야함.
console.error(error);
@Controller
}
public class MyController {
});
@GetMapping("/getData")
@ResponseBody
public String getData() {
// 데이터를 생성하거나 가져옴
Hello, World!
\";"}">
String data = "<p>Hello, World!</p>";
return data;
}}<< 여기를 객체.html(response) 함수에 매개변수에 결과 변수 전달하는 식으로 처리
id=cat 인 div 내부에 태그로 들어감.
$("#cat2").click(function () {
$.ajax({
url: "/api/catTwo",
method: "GET",
dataType: "json",
success: function(response) {
$("#r").text("이름:" + response.name + " 나이:" + response.age);
},
error: function(xhr, status, error) {
console.error(error);
}});});
○○○●●● 참고 *. id 가 cat 인 div 태그 안에 ajax 요청으로 받아온 태그를 바로 출력하는 법
ex.
$.ajax({
url: "데이터를 가져올 URL",
method: "GET",
dataType: "html", << 여기를 html 로하고
success: function(response) {
// 받아온 데이터를 출력
$('#cat').html(response);
},
error: function(xhr, status, error) {
console.error(error);
}
});// @RequestMapping(value = "/xxx/*", produces = "text/html; charset=UTF-8") // 한글깨질 경우 produces 속성과 값을 추가하면됨.
@Controller
public class MyController {
@GetMapping("/getData")
@ResponseBody
public String getData() {
// 데이터를 생성하거나 가져옴
String data = "<p>Hello, World!</p>";
return data;
}
}
"*주의* html 요소를 가져올 때 스프링 컨트롤러는
api Rest 컨트롤러 말고, 일반컨트롤러로 html 리턴해야함."
▶[결론]
* AJAX | JQUERY 기초 강의 수강
*작업파일
● 0313
1) AJAX | JQUERY 기초
'개발 회고' 카테고리의 다른 글
| [솔데스크] 풀스택 과정 15주-5 총67회차 ‘회고’ | GIT(0315) (1) | 2024.03.16 |
|---|---|
| [솔데스크] 풀스택 과정 15주-4 총66회차 ‘회고’ | GIT(0314) (0) | 2024.03.16 |
| [솔데스크] 풀스택 과정 15주-2 총64회차 ‘회고’ | AJAX(0312) (1) | 2024.03.12 |
| [솔데스크] 풀스택 과정 14주-5 총62회차 ‘회고’ | JSON(0308) (2) | 2024.03.08 |
| [솔데스크] 풀스택 과정 14주-4 총61회차 ‘회고’ | JSON(0307) (0) | 2024.03.07 |



